[JS]canvas 3 (with React)
beginPath(), requestAnimationFrame
1.beginPath()
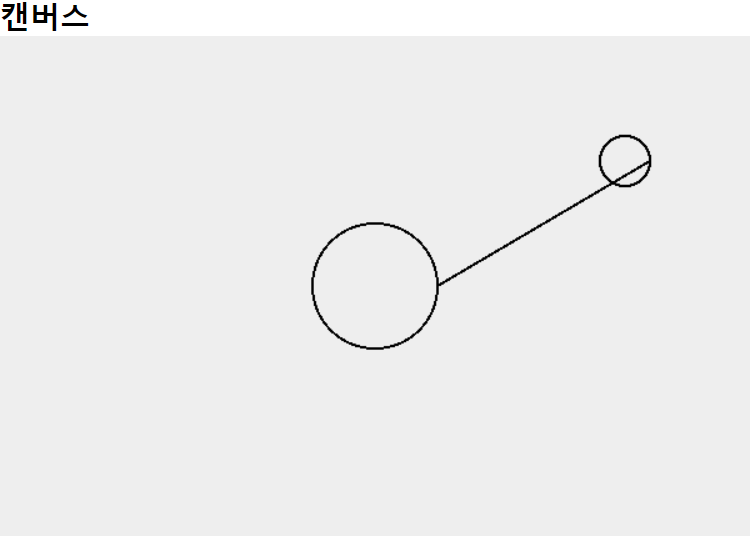
beginPath()를 사용하지 않고 canvas에 원 두개를 그렸다
function Canvas(){
...
function draw(){
ctx.arc(300,200,50,0,Math.PI*2,false);
ctx.stroke();
ctx.arc(500,100,20,0,Math.PI*2,false);
ctx.stroke();
}
if(ctx!=null){
draw();
}
...
}
export default Canvas
- 실행결과

경로시작과 끝을 알려주지 않고 (300,200)좌표의 원을 그린다음 그대로 (500,200)좌표의 원을 그렸기 때문에 중간에 선이 생겼다
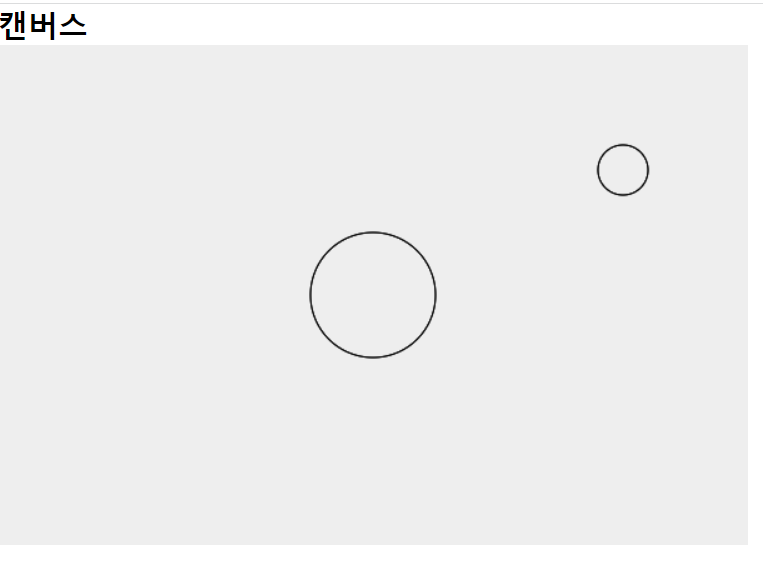
beginPath()를 올바르게 사용하여 원 두개를 그렸다.
function Canvas(){
...
function draw(){
ctx.beginPath();
ctx.arc(300,200,50,0,Math.PI*2,false);
ctx.stroke();
ctx.beginPath();
ctx.arc(500,100,20,0,Math.PI*2,false);
ctx.stroke();
}
if(ctx!=null){
draw();
}
...
}
export default Canvas
- 실행결과

의도한 대로 잘 나오는 것을 확인 할 수 있다. 이때 beginPath()만 잘해주면 closePath()를 굳이 안해주어도 된다.
2.requestAnimationFrame
최적화된 상태가 됐을 때 그림을 그려주는 함수이다. 이 함수를 이용하여 반복적으로 그림으로써 애니메이션을 구현 할 수 있다.
- 사용법 : 첫번째 매개변수로 그림을 그리는 함수를 넣어주면 된다.
requestAnimationFrame(draw)
아래 코드처럼 draw함수 안에 requestAniamtionFrame을 넣어주면 된다. 재귀함수처럼 draw를 반복호출하여서 그림이 움직이는 것 처럼 보이게 된다.
function draw(){
ctx.beginPath();
ctx.arc(xPos,200,10,0,toRadian(360),false);
ctx.fill();
xPos+=10;
requestAnimationFrame(draw);
}
하지만 이렇게 하는것이 완전한 구현은 아니다. 실행시켜보면
 위 그림과 같이 원이 중첩되어 그려진다.
매 턴마다 캔버스를 지워주면 해결 할 수 있다.
위 그림과 같이 원이 중첩되어 그려진다.
매 턴마다 캔버스를 지워주면 해결 할 수 있다.
function draw(){
ctx.clearRect(0,0,canvasRef.current.width,canvasRef.current.height);
ctx.beginPath();
ctx.arc(xPos,200,10,0,toRadian(360),false);
ctx.fill();
xPos+=10;
requestAnimationFrame(draw);
}
ctx.clearRect()를 사용해서 지우고 그려주고 지우고 그려주고… 를 반복하면 구현하고자 했던 애니메이션을 얻을 수 있다.

댓글남기기