[JS]canvas 2 (with React)
캔버스 사이즈 설정
캔버스 사이즈를 css에서 조절하는 것과 <canvas>태그에서 조절하는 것은 의미가 다르다.
import React, { useRef, useState, useContext, useEffect } from 'react';
import '../css/Canvas.css'
function Canvas(){
const canvasRef = useRef(null);
const canvasRef2 = useRef(null);
const contextRef = useRef(null);
const contextRef2 = useRef(null);
const [ctx, setCtx] = useState(null);
const [ctx2, setCtx2] = useState(null);
useEffect(()=>{
const canvas = canvasRef.current;
const canvas2 = canvasRef2.current;
const context = canvas.getContext("2d");
const context2 = canvas2.getContext("2d");
contextRef.current = context;
contextRef2.current = context2;
setCtx(contextRef.current);
setCtx2(contextRef2.current);
},[])
function toRadian(angle){
return angle * Math.PI / 180;
}
function draw(){
ctx.arc(100,100,50,0,Math.PI*2,false);
ctx2.arc(100,100,50,0,Math.PI*2,false);
ctx.fill();
ctx2.fill();
}
if(ctx!=null){
draw();
}
return(
<div>
<h2>캔버스</h2>
<canvas className="canvas" ref={canvasRef} width="500" height="300"></canvas><br/>
<canvas className="canvas" ref={canvasRef2} width="1000" height="600"></canvas>
</div>
)
}
export default Canvas
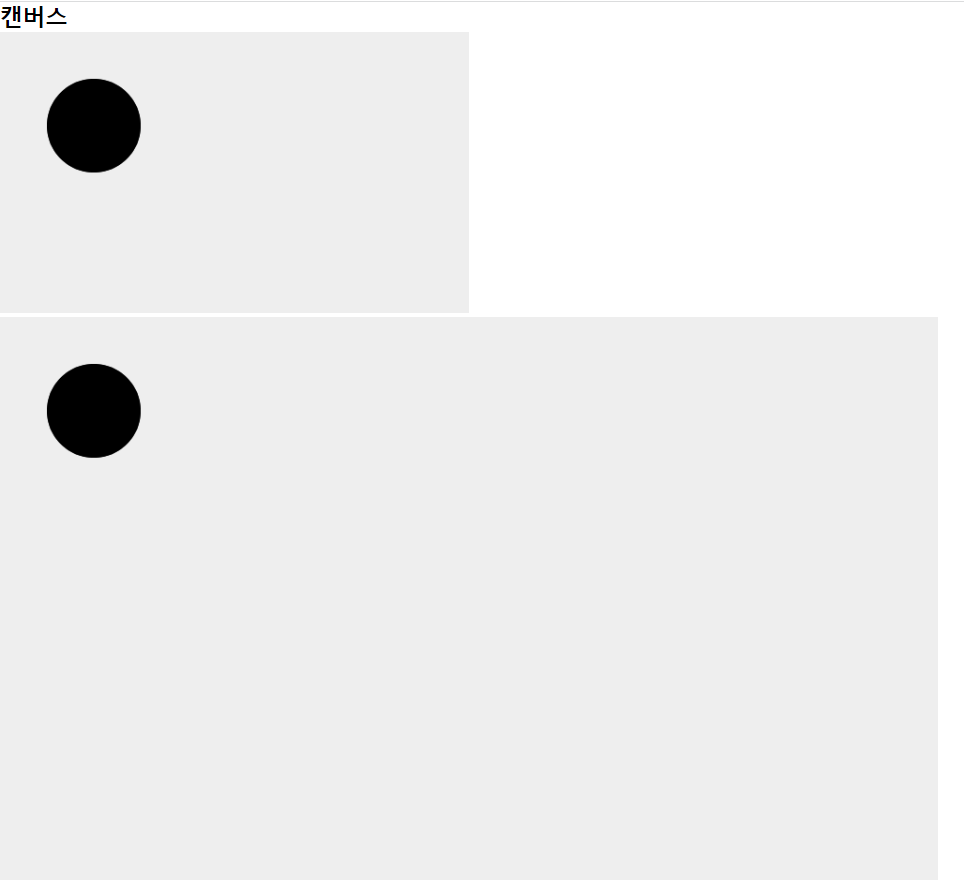
캔버스 두개를 생성하고, width와 height를 <cavnas>태그에서 하나는 (500,300) 다른 하나는 (1000,600)으로 다르게 설정 하였다.
그리고 두 캔버스 위에 똑같은 사이즈의 원을 그렸다.
- 결과

이제 같은 className을 가진 두 캔버스의 사이즈를 다음과 같이 css로 똑같이 조절하였다.
.canvas{
background : #eee;
width: 500px;
height: 300px;
}
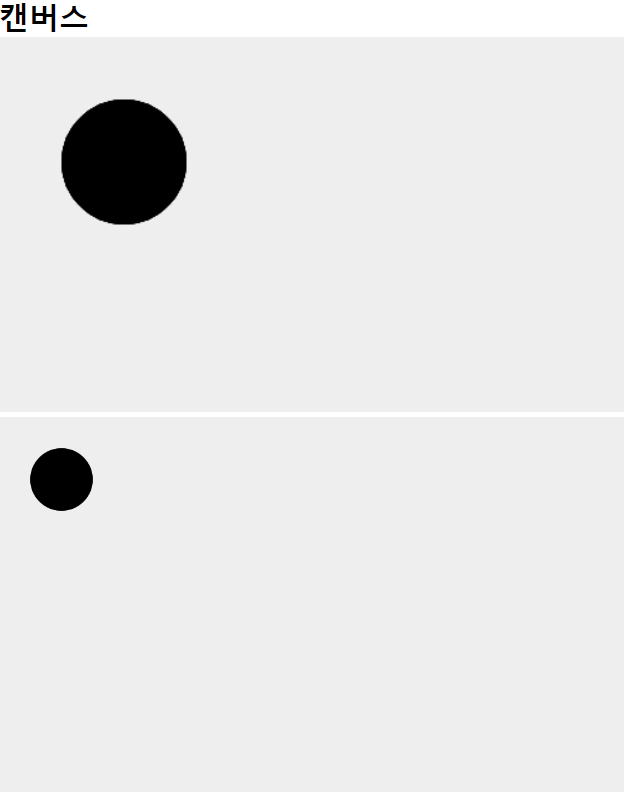
- 결과

캔버스의 사이즈가 똑같아 졌다. 하지만 이전에는 똑같은 크기로 보였던 원이 다르게 보이는 걸 확인 할 수 있다.
이유 : 두번째 캔버스의 사이즈가 눈으로 볼 때 똑같아 보이는 것이지 여전히 (1000,600) 크기로 인식을 한다. 즉 한마디로 css를 사용하여 억지로 크기를 줄인 것이라고 이해 하면 된다. 그렇기 때문에 원의 좌표가 다르게 보일뿐만 아니라 반지름 50인 원이 첫번째 캔버스는 50/500 즉 1/10크기로 그려줄 것이고, 두번째 캔버스는 50/1000 즉 1/20 크기로 그려주게 되는 것이다.
이런 현상을 선명한 고해상도 이미지를 표현해 주려고 활용하는 경우가 있다.
ex)내가 표현하려는 이미지의 가로 세로를 두배로 setting 한 다음에 css로 절반을 줄여서 표현하면 고해상도 이미지를 표현
단점 : 크기가 더 크기 때문에 계산할 픽셀도 더 많다. 연산이 많아지고 성능이 떨어지게 된다.

댓글남기기